Файл index.html
Наш проект является одностраничным сайтом, для которого потребуется один html-файл. Содержимое его следующее:
<!DOCTYPE html>
<html lang="en" class="h-100">
<head>
<meta charset="UTF-8">
<title>Анализатор (определитель) грибов</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="./vendor/tf.min.js"></script>
<script src="./vendor/teachablemachine-image.min.js"></script>
<style>
.container {
width: auto;
max-width: 680px;
padding: 0 15px;
}
.jumbotron {
padding: 15px 0;
background-color: #d4edda;
color: #155724;
}
.footer {
background-color: #f5f5f5;
}
img {
max-width: 100%;
height auto;
}
</style>
</head>
<body class="d-flex flex-column h-100">
<main role="main" class="flex-shrink-0">
<div class="jumbotron">
<div class="container">
<h1 class="display-5">Анализатор грибов</h1>
<p class="lead">Пример работы с TensorFlow.js</p>
</div>
</div>
<div class="container">
<p>Выберите файл из памяти устройства или сделайте снимок.</p>
<input class="form-control-file" id="input" type="file" accept="image/*" onchange="init(this.files)">
<small>Анализатор научен распознавать только некоторые съедобные грибы.<strong>Анализатор не гарантирует 100% результат определения грибов. Сайт создан в учебных целях! Будьте осторожны!</strong></small>
<p id="preview" class="mt-3">
<img src="" id="image">
</p>
<p id="result"></p>
</div>
</main>
<footer class="footer mt-auto py-3">
<div class="container">
<span class="text-muted">© <span id="date"></span> Анализатор грибов</span>
</div>
</footer>
<script type="text/javascript">
let date = document.getElementById('date');
date.innerHTML = new Date().getFullYear();
</script>
<script src="./mushrooms.js" type="text/javascript"></script>
<script src="./index.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>
Таков его первоначальный внешний вид, каким его видит пользователь сразу после загрузки страницы:
 Для оформления внешнего вида страницы я выбрал Bootstrap.
Для оформления внешнего вида страницы я выбрал Bootstrap.
Несколько слов о ее содержимом.
В строчках 8 и 9 добавляем файл библиотеки для работы с НС.
С 10 по 31 строку небольшие поправки bootstrap-стилей.
В строчке 43 добавляем поле ввода на страницу. После того как содержимое этого поля изменяется (событие onchange) происходит вызов функции init() из js-файла index.js (основной js-файл проекта). В эту функцию передается картинка гриба с устройства пользователя или с камеры. После чего эта картинка проходит первоначальную обработку и передается НС для анализа. НС проводит анализ и выдает результат своей работы ниже на страницу.
В строчке 46 добавлен тег изображения, которое будет выводиться на страницу сразу после выбора его пользователем на своем устройстве или после того как будет сделан снимок камерой.
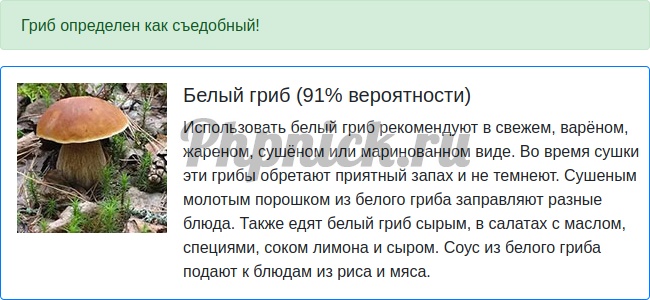
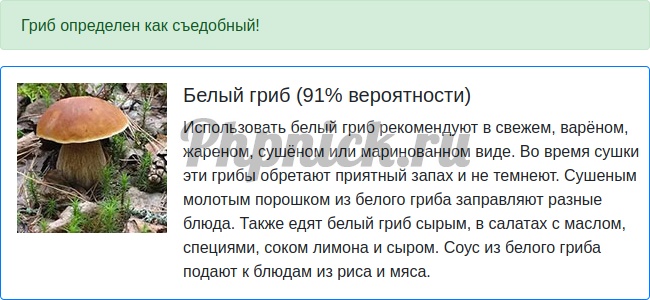
В строчке 48, между тегами <p></p> выводится результат работы НС.
 В строчке 60 добавляется файл mushrooms.js. Это файл описаний каждого гриба и картинкой для него в формате base64. Можете скачать файл и ознакомиться с его содержимым сами.
В строчке 60 добавляется файл mushrooms.js. Это файл описаний каждого гриба и картинкой для него в формате base64. Можете скачать файл и ознакомиться с его содержимым сами.
В строчке 61 добавляется файл index.js - основной js-файл проекта. В следующем разделе разберемся с его содержимым. Для оформления внешнего вида страницы я выбрал Bootstrap.
Для оформления внешнего вида страницы я выбрал Bootstrap.
 В строчке 60 добавляется файл mushrooms.js. Это файл описаний каждого гриба и картинкой для него в формате base64. Можете скачать файл и ознакомиться с его содержимым сами.
В строчке 60 добавляется файл mushrooms.js. Это файл описаний каждого гриба и картинкой для него в формате base64. Можете скачать файл и ознакомиться с его содержимым сами.